Descarga un manual gratuito que te ayudará a diseñar tu sitio con confianza.
La dirección de correo electrónico que escribiste no es válida.
Gracias por suscribirte.
Si nos das tu correo electrónico, indicas que has leído y comprendido nuestra Política de Privacidad y que aceptas recibir comunicaciones de marketing de Squarespace.
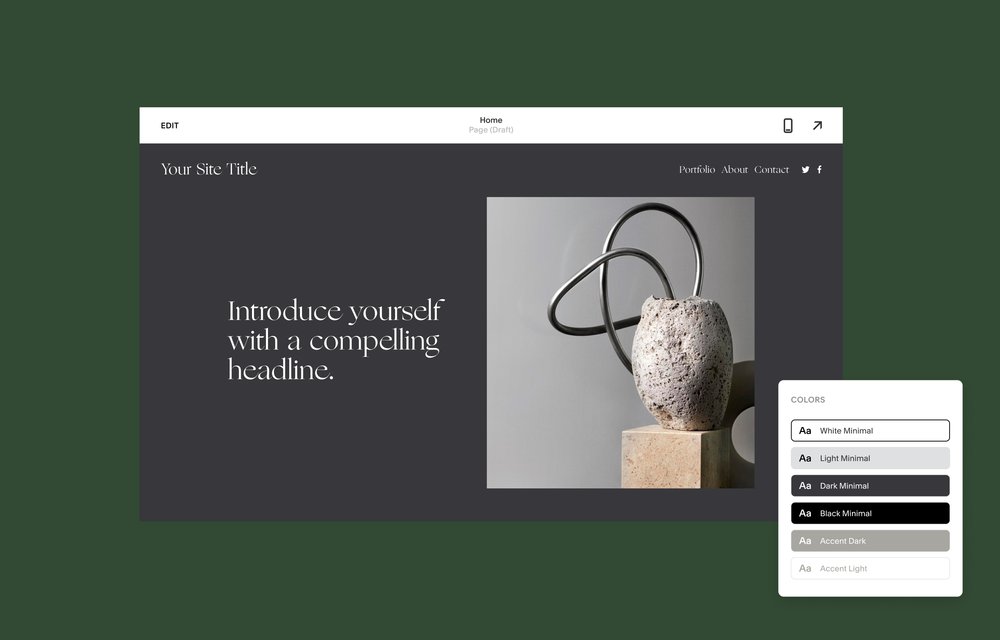
Los colores, la tipografía y las imágenes que usas en el diseño de tu sitio web son los bloques con los que construirás tu marca en línea. Estos elementos pueden ayudar a transmitir quién eres, y qué representas, ante tu audiencia de destinatarios.
Tanto si no tienes experiencia con el diseño de sitios web como estás actualizando un sitio que ya tienes, infórmate sobre cómo crear un estilo que te identifique sin contratar a un diseñador web.
Cómo elegir una combinación de colores
Cuando estés eligiendo la combinación de colores para tu sitio web, dedica algo de tiempo para observar los sitios de otras marcas o portafolios para inspirarte. Si crearás una tienda de plantas en línea, por ejemplo, puedes ver las marcas de tus competidores para decidir cómo diferenciar el aspecto de tu tienda online y destacarte dentro del mercado.
Además, el color es importante para la experiencia del usuario con un sitio; encontrar las combinaciones de colores adecuadas es fundamental para un buen diseño web. Por ejemplo, elegir una combinación de colores que destaca los CTA de tu sitio web también hará que el sitio sea fácil de navegar para los nuevos visitantes. Hay cinco principales estrategias para seleccionar los colores:
Colores complementarios: son opuestos entre sí en la rueda de colores; estas combinaciones incluyen un color cálido (por ejemplo, el amarillo) yuxtapuesto con un color frío (por ejemplo, el violeta).
Colores complementarios descompuestos: se descompone un color en los dos colores adyacentes a él en la rueda de colores y luego se correlaciona ese par con el complemento del color original. Por ejemplo, puedes descomponer el rojo en naranja rojizo y violeta rojizo, y luego correlacionarlos con el color complementario del rojo, que es el verde.
Tríadas y tétradas: tres o cuatro colores, respectivamente, que están separados a la misma distancia en la rueda de colores, por ejemplo, el rojo, el azul y el amarillo (tríada) o el naranja, el rojo, el violeta y el azul (tétrada).
Colores análogos: estas combinaciones se encuentran una al lado de la otra en la rueda de colores, por ejemplo, rojo, rojo violáceo, azul violáceo y azul.
Colores monocromáticos: una única combinación de colores que usa varios tonos, matices y tintes de un único color.
Cuando estés seleccionando las combinaciones de colores, no te compliques y limita la cantidad de colores que elijas. Como regla general, escoge tres o cuatro colores principales, como máximo.
Cómo elegir las fuentes de tu marca
Al igual que el color, la tipografía da forma a nuestras opiniones y lo que sentimos respecto de las empresas con las que interactuamos. Estos son algunos tipos de fuentes entre los cuales puedes elegir.
Fuentes con serifa
Estos estilos clásicos de tipografías tienen un pie decorativo (es decir, una serifa) en el extremo del trazo de cada carácter. Algunos ejemplos son Times New Roman, Palatino Linotype o Georgia. Son excelentes para bloques largo de texto, por ejemplo, el cuerpo del texto de tu sitio web, y tienen rasgos formales y de autoridad.
Fuentes sin serifa o palo seco
Sin serifa indica una fuente que carece de pie decorativo. Algunos ejemplos son Helvetica, Arial y Verdana. Son fuentes modernas, fáciles de leer y simples.
Fuentes con serifas cuadradas o mecanistas
Por ser geométricas, macizas y confiadas, las fuentes con serifas cuadradas son excelentes opciones para logotipos, titulares, subencabezados y hasta para cuerpo del texto. Algunas de ellas son Rockwell, Soho, Memphis e ITC Lubalin Graph.
Fuentes tipográficas
Las fuentes tipográficas lucen como letras cursivas manuscritas. Pueden ser difíciles de leer en pequeños formatos, pero pueden funcionar bien en una página de aterrizaje, como titulares o subencabezados.
El logotipo de tu marca debe actuar como buen punto de partida para elegir la principal fuente para tu sitio web. No tienes la obligación de usar la fuente del logotipo en tus otras tipografías, pero tal vez quieras usarla para los textos de los titulares a fin de crear continuidad de marca. Si todavía no tienes un logotipo, el Logo Maker gratuito de Squarespace puede ayudarte a empezar.
Lee la guía de expertos para elegir las fuentes
Uso de íconos en tu sitio
Los íconos son dibujos que representan palabras o conceptos; usan una imagen simple para transmitir significados complejos. Piensa en cuántas de las principales marcas internacionales puedes identificar únicamente mirando una tilde o un pajarito azul.
Debido a que sugieren tanto con muy poco, los íconos funcionan bien en los sitios web para atraer la atención del lector a la información clave y para guiar la experiencia del usuario. Piensa en los íconos que se usan como hipervínculos a las páginas de una empresa en las redes sociales. Esos íconos son tan fáciles de reconocer que, cuando aparecen en cualquier página web, los usuarios saben exactamente a dónde se dirigen cuando hacen clic en ellos.
Para crear un ícono potente para tu empresa, piensa en cómo quieres presentar tu marca y qué impresiones buscas causar. Las figuras que elijas deben reflejar tu estética general y tus mensajes. Por ejemplo, si utilizas una combinación de colores suaves con una fuente moderna, tal vez te convenga elegir íconos simples que se basan en líneas sencillas para crear una figura. Alternativamente, si tu gestión de marca es más intensa y brillante, tal vez te convenga usar figuras geométricas que reflejen un estilo y un tono directos. Con los íconos, una imagen puede valer mil palabras.
Aprende más sobre cómo crear una experiencia de usuario efectiva en tu sitio web.