Descarga un manual gratuito que te ayudará a diseñar tu sitio con confianza.
La dirección de correo electrónico que escribiste no es válida.
Gracias por suscribirte.
Si nos das tu correo electrónico, indicas que has leído y comprendido nuestra Política de Privacidad y que aceptas recibir comunicaciones de marketing de Squarespace.
El software de diseño de sitios web sin necesidad de código (o con baja necesidad de programación) revolucionó la manera en la que las personas y las compañías se expresan en línea. A principios de la década del 2000, las primeras herramientas de diseño web sin programación, como Squarespace, les prometieron a los usuarios la posibilidad de crear un sitio web sin experiencia profesional.
Pronto los sitios web pasaron de ser herramientas avanzadas de marketing a convertirse en el estándar de marketing y comunicaciones en la mayoría de las industrias, y la competencia por la atención de los usuarios de Internet creció de manera exponencial. Ahora, cualquiera que construya una presencia en línea tiene altas expectativas de las herramientas de diseño web que puede ayudarlo a crear sitios web atractivos cuyo uso resulta conocido y, al mismo tiempo, ofrecen algo nuevo, interesante y convocante.
Squarespace, líder en materia de diseño de sitios web sin programación desde 2003, recientemente renovó su plataforma de diseño web. Squarespace ahora funciona con el Editor dinámico, disponible en Squarespace 7.1. Las capacidades de diseño de sitios web de Squarespace ahora son incluso más dinámicas, lo que facilita que los emprendedores creen un sitio web que se destaque y refleje su visión personal o la visión de su marca.
En esta publicación, nos referiremos a los aspectos básicos del diseño web sin programación, sus beneficios y las funciones más importantes que los emprendedores deben buscar cuando evalúan herramientas de diseño sin programación.
¿Qué es el diseño web sin programación?
El diseño de sitios web sin programación permite que las personas físicas y las organizaciones creen páginas web utilizando los principios básicos de diseño y herramientas simplificadas de diseño gráfico en lugar de código personalizado (como HTML, CSS y otros lenguajes de programación comunes). Las plataformas de desarrollo con baja programación ofrecen herramientas similares, con algunas áreas en las que se promueve la programación, aunque no es la principal herramienta de diseño.
¿Quién puede aprovechar las herramientas de diseño web sin programación?
Prácticamente todos se benefician mediante una plataforma sin programación (o con baja programación), pero los emprendedores y las pequeñas empresas tienen mucho para ganar si invierten en un sitio web sin programación. Hace falta tiempo para aprender a programar y los emprendedores suelen no contar con el dinero disponible para pagarle a un desarrollador profesional por una presencia web básica mientras están trabajando para lanzar su negocio.
Una persona que inicie un negocio como autónomo, por ejemplo, puede usar un sitio web sin programación para configurar un sitio web con su portafolio lleno de imágenes y ejemplos de trabajos anteriores. Muchas de las principales plataformas sin programación, como Squarespace, también tienen productos de comercio electrónico y programación de citas que facilitan que los trabajadores autónomos y las pequeñas empresas creen una audiencia sin contratar a un desarrollador que programe estas funciones de manera personalizada.
¿Cuáles son algunas de las dificultades del diseño de sitios web sin programación?
En el pasado, para muchos equipos de diseño web, los sitios web sin programación lucían bien en las vistas previas pero no se traducían en un resultado igualmente bueno. Esto impulsó a los equipos para que empezaran a crear sitios web personalizados o contrataran a un desarrollador que programaba los elementos de manera personalizada, lo que impedía escalar los sitios web.
Todas las tecnologías tienen limitaciones, pero a los emprendedores que diseñan su primer sitio web les puede servir comprender algunos conceptos fundamentales del diseño web sin programación que siempre se cumplen. Comprender estas funciones fundamentales puede permitir que las personas encuentren las herramientas que los habilitarán a crear el sitio web de sus sueños.
En cualquier caso, a pesar de la promesa de las plataformas web sin programación, la intersección de tecnología y diseño suele deparar sorpresas inesperadas. En esta publicación, revelamos las características del diseño sin programación que los emprendedores necesitan para alinear sus expectativas para el sitio web con la realidad.
1. Diseño con la función de arrastrar y soltar
Las funciones de arrastrar y soltar son particularmente comunes entre las plataformas sin codificación. Permiten a los diseñadores de sitios web traer elementos de página como texto e imágenes directamente al diseño de la página. Esta experiencia intuitiva de diseño hace que la función de arrastrar y soltar resulte atractiva para los creadores de páginas web principiantes que usan un sistema de gestión de contenidos (CMS, por sus siglas en inglés) por primera vez.
Los editores de sitios web con la función de arrastrar y soltar suelen incluir un menú de opciones de contenidos, tales como:
Texto y columnas
Imágenes
Videos
Botones
Formularios personalizados
Bloques de espacio
Muchos diseñadores esperan que las herramientas de arrastrar y soltar les otorguen la libertad de disponer los elementos del sitio web exactamente como quieren que aparezcan en el sitio web definitivo y publicado. Muchas herramientas de CMS incluso se denominan herramientas de diseño "What You See Is What You Get" (o WYSIWYG, "lo que ves es lo que obtienes" en inglés).
La realidad de los sitios web creados con una herramienta de arrastrar y soltar es más complicada que una interfaz de usuario sencilla podría sugerir. Estas herramientas de diseño suelen trabajar con un sistema rígido de columnas y filas que no es suficientemente flexible para las complejas necesidades de diseño, y que limita a dónde pueden trasladarse los elementos del sitio.
Mover imágenes y texto dentro del editor puede resultar difícil. Puede hacer que la experiencia de traducir una visión creativa en línea sea especialmente frustrante e introducir una curva de aprendizaje que, en ocasiones, es difícil de remontar.
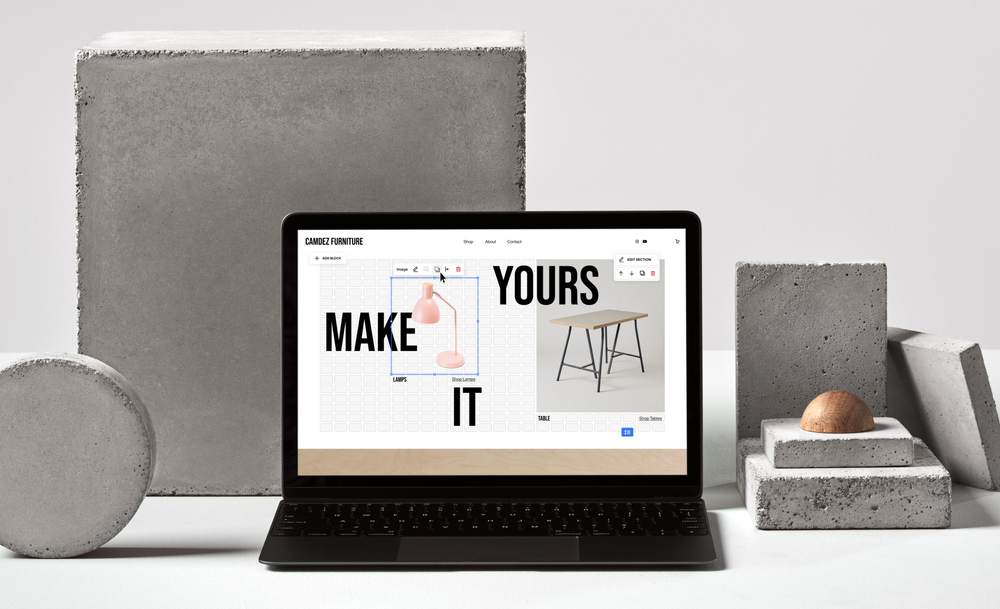
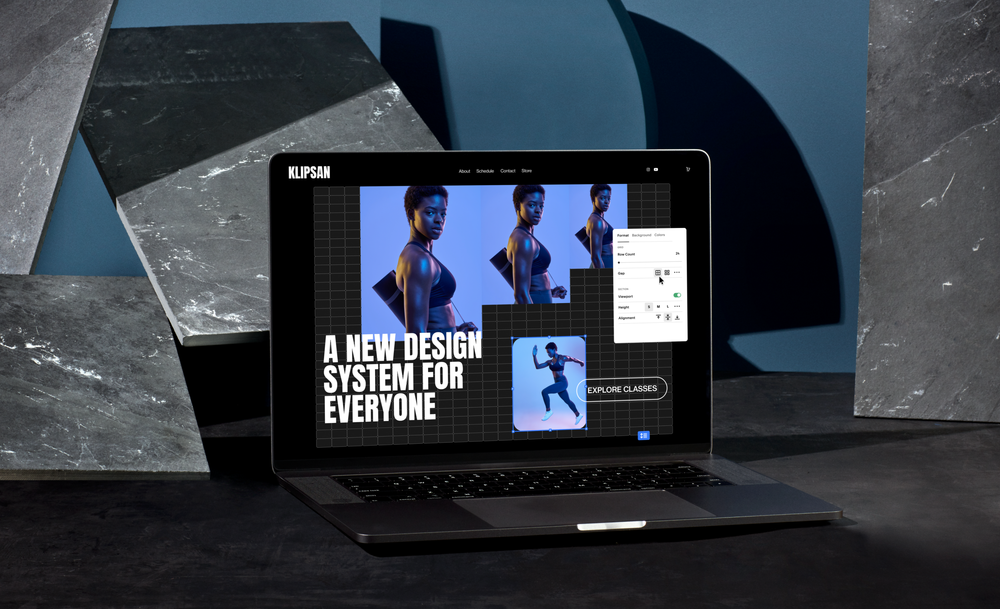
Los diseñadores web que buscan una herramienta de diseño sin programación flexible deben buscar herramientas que incluyan funciones de CSS en cuadrícula, como el Editor Dinámico de Squarespace.
¿Qué es un diseño de cuadrícula?
El diseño CSS en cuadrícula es una herramienta de edición web que facilita que los diseñadores sin experiencia en programación intuitivamente dispongan los elementos de la web, sin las restricciones del sistema de filas y columnas de las herramientas de arrastrar y soltar tradicionales.
Los diseños en cuadrícula posibilitan que los diseñadores web principiantes personalicen los diseños de su sitio web con funciones de arrastrar y soltar más flexibles. Esto genera menos sorpresas en el resultado final del sitio activo. La capacidad de cambiar fácilmente el tamaño y alinear los elementos de la página en una cuadrícula otorga más flexibilidad en la creación de un aspecto profesional, sin necesidad de programar.
Los que emplean herramientas de diseño en cuadrícula pueden beneficiarse mediante el perfeccionamiento de los aspectos básicos del diseño gráfico y de UX para crear un sitio web atractivo para quienes lo visitan. Eso incluye:
Jerarquía gráfica: una técnica de diseño que dispone los elementos gráficos de manera que sean más fáciles de seguir con la vista
Alineación: la manera en la que los elementos están dispuestos en la página para que luzcan a la par y simétricos
Espacio en blanco: dejar suficiente espacio en blanco en el plano horizontal y vertical para que las páginas no parezcan abarrotadas
El nuevo editor de arrastrar y soltar de Squarespace, Editor dinámico, usa un diseño en cuadrícula flexible que permite que se arrastren, suelten y acomoden los elementos de la página para crear diseños de sitios web únicos sin perder usabilidad.
Junto con herramientas como el Editor dinámico, estas técnicas de diseño permitirán que los nuevos diseñadores web creen sitios web únicos, atractivos y funcionales para presentar su idea o su negocio.
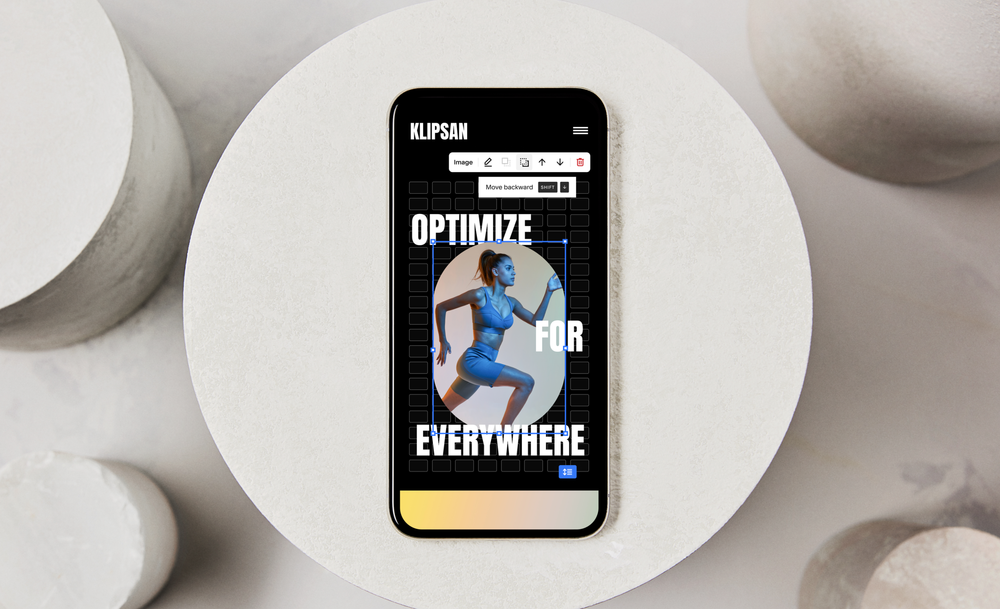
2. Diseño adaptable para dispositivos móviles
Los diseñadores web sin programación afrontan el desafío de crear sitios web que sean atractivos y funcionales en las computadoras de escritorio y en los dispositivos móviles. Es probable que casi todos los que han usado la herramienta de arrastrar y soltar para sitios web, aplicaciones o correos electrónicos hayan sentido la frustración de crear un sitio web atractivo para computadoras de escritorio que no se traduce bien cuando se lo ve en dispositivos móviles.
Lo último que quiere un emprendedor o creador es un diseño atractivo del sitio web que cambie o se rompa en cuanto alguien lo visita en un dispositivo móvil. Algunos problemas dificultan que quienes visitan el sitio obtengan la información que buscan y actúen, lo cual aumenta la tasa de rebote del sitio web. Estos problemas incluyen: elementos gráficos recortados, espacios no uniformes, separación incorrecta de palabras y longitud excesiva de página.
¿Qué es el diseño adaptable para dispositivos móviles?
El diseño adaptable para dispositivos móviles es el diseño de sitios web que tiene en cuenta las distintas dimensiones del diseño y velocidades de los dispositivos móviles.
A diferencia de las aplicaciones móviles, que se diseñan originalmente para dispositivos móviles, el diseño adaptable de sitios web ajusta una página web para que sea más sencilla de usar para quienes hacen búsquedas en estos dispositivos.
Algunos ejemplos de cómo los sitios web responden ante los cambios en el diseño de dispositivos móviles son:
Condensar o eliminar bloques de texto en la vista en dispositivos móviles
Cambiar la configuración de las imágenes para que se ajuste automáticamente al tamaño del navegador web
La mayoría de las herramientas de diseño de sitios web sin programación ofrecen la posibilidad de crear sitios web adaptados para dispositivos móviles.
¿Por qué es importante el diseño adaptable para dispositivos móviles?
La mayoría de los usuarios navegan por Internet desde sus dispositivos móviles: más de la mitad del total del tráfico en sitios web proviene de los dispositivos móviles. El diseño adaptable para dispositivos móviles crea una experiencia visual uniforme y de alta calidad para quienes visitan el sitio web de las siguientes maneras:
Ofrece una representación uniforme de la marca para los usuarios de computadoras de escritorio y de dispositivos móviles
Destaca la información importante en lugares más visibles
Con la mayoría de las consultas a motores de búsqueda hechas desde dispositivos móviles, los diseñadores web que buscan plataformas con baja, o ninguna, programación deben considerar herramientas que les posibilitan crear un sitio web atractivo que funcione con la misma fluidez cuando se lo ve en teléfonos inteligentes que en tabletas. Los motores de búsqueda más usados, además, priorizan la experiencia del sitio web en dispositivos móviles en sus algoritmos de posicionamiento, conocidos como indexado optimizado para dispositivos móviles.
Los creadores de sitios web y los emprendedores deben pensar en invertir en soluciones sin programación que ya estén configuradas para una transición automática sin inconvenientes de computadoras de escritorio a dispositivos móviles. Esto posibilitará que los posibles clientes encuentren lo que buscan y mejorará la visibilidad de la marca en búsquedas orgánicas a largo plazo.
El Editor dinámico facilita crear una experiencia atractiva con el sitio web tanto en computadoras de escritorio como en dispositivos móviles. Sus herramientas de vista previa y edición permiten que los usuarios alternen entre la vista previa para dispositivos móviles y computadoras de escritorio, y facilitan la edición en ambas vistas. Además, los diseñadores web pueden editar estas experiencias de manera independiente, y ya no tienen que sacrificar su diseño para computadoras de escritorio en pos de una mejor experiencia en dispositivos móviles. Esto significa que, cuando llegue el momento de publicar el sitio web, no habrá sorpresas en la experiencia del sitio web en dispositivos móviles.
3. Funciones y características prearmadas
Las herramientas de diseño web sin programación permiten que los usuarios expresen su creatividad o la creatividad de su marca mediante elecciones precisas de diseño, como fuentes, colores y formas. No obstante, algunos se sienten limitados por las funciones prearmadas de las herramientas sin programación que no reflejan directamente su visión creativa.
Los creadores de páginas web sin programación suelen incluir plantillas prearmadas para páginas y secciones que permiten una configuración rápida y fácil del sitio web, pero las plantillas pueden parecer demasiado limitantes para los creadores y los emprendedores que buscan lograr que su marca se destaque. Un emprendedor que inaugura un nuevo estudio de yoga en un mercado competitivo, por ejemplo, querrá mantener la usabilidad conocida de otros sitios de estudios boutiques de bienestar, y a la vez reflejar la voz de su marca a través de colores y formas personalizados, o de gif animados de las poses que los asistentes a las clases podrían armar.
El Editor dinámico prioriza la creatividad y permite que los emprendedores creen un nuevo sitio web para incorporar y personalizar elementos tales como los menús, el feed de las redes sociales e incluso los gráficos que cuentan la historia de una marca o un producto en particular.
Los sitios web necesitan mucho más que un diseño en plantilla para crear una experiencia atractiva en línea. Algunas soluciones para la creación de sitios web, como Squarespace, ofrecen la posibilidad de personalizar ciertas funciones prearmadas, por ejemplo:
Bloques de desplazamiento
Efectos de la barra de navegación
Bloques de acordeón
Formas de las imágenes
Estilos de los botones
Un consultor de SEO independiente, por ejemplo, puede ilustrar el valor de sus servicios combinando las funciones prearmadas del Editor dinámico como los gráficos de línea personalizados para mostrar el crecimiento orgánico del tráfico proveniente de búsquedas, o los logotipos y testimonios de clientes satisfechos. Con el Editor dinámico, los emprendedores de cualquier industria pueden expresar su creatividad y contar la historia de su marca... todo sin salir de Squarespace.
Los propietarios de sitios web pueden usar estar herramientas para expresar la personalidad única de su marca y diferenciarse de los sitios de sus competidores.
Diseñar un buen sitio web en una plataforma sin programación no debería resultar un misterio. Los diseñadores web deben sentirse empoderados para crear y explorar distintas maneras para lograr que su sitio web sea único, sin preocuparse sobre si el resultado final reflejará su visión.