Crea tu propio sitio web como trabajador autónomo con la lista de verificación de 9 pasos incluida en nuestra guía gratuita.
La dirección de correo electrónico que escribiste no es válida.
Gracias por suscribirte.
Si nos das tu correo electrónico, indicas que has leído y comprendido nuestra Política de Privacidad y que aceptas recibir comunicaciones de marketing de Squarespace.
Tu sitio web de fotografía es un reflejo de tu negocio. Por eso es importante mostrar una presencia en línea profesional con imágenes de alta calidad. Asegúrate de que las fotos sean de alta calidad y de que se vean bien en línea. Esto puede requerir cierta edición, tanto antes como después de su publicación.
Implementar la optimización de imágenes del sitio web
La optimización de las imágenes del sitio web implica varios pasos y opciones.
Requisitos de color para las imágenes en línea
Las fotos que aparecen en los sitios web tienen requisitos diferentes a las fotos impresas. Por ejemplo, las impresiones se suelen representar con perfiles de color CMYK (cian, magenta, amarillo y negro). Estos colores representan las tintas que se usan para imprimir gráficos o imágenes a color. Por el contrario, las fotos que se suben a la web deben estar en modo de color RGB (rojo, verde y azul) con el perfil de color estándar RGB (sRGB) para que las imágenes se vean nítidas y naturales en los navegadores web.
Optimización del tamaño de la imagen
Las imágenes compartidas en la web tendrán un aspecto diferente dependiendo de cómo se acceda a ellas. Por ejemplo, las imágenes que se ven en una computadora de escritorio o en una portátil tienen un tamaño mayor que las que se ven en una tablet. A su vez, en un celular se ven más pequeñas que en otros dispositivos. Por lo tanto, las fotos que tienen un ancho menor no se ven tan bien en un navegador de escritorio, mientras que las fotos con muchos detalles pueden verse borrosas o indistintas en un celular.
Optimizar imágenes para el tiempo de carga del sitio web
El número y el tamaño de las imágenes de una página afectarán el tiempo de carga de tu sitio web, la medida del tiempo que tarda el contenido en estar disponible para un espectador. Las imágenes más grandes tardan más en cargarse que las más pequeñas. Cuando tienes varias imágenes grandes en una página, el sitio web tardará más en cargarse. Esto podría afectar el tráfico y hacer que la gente salga del sitio frustrada antes de ver lo que ofreces.
Requisitos de formato de la imagen
Los servicios de alojamiento web tienen diferentes requisitos de formato de archivo. Por ejemplo, Squarespace acepta extensiones de archivo de imagen comunes (.jpg, .gif, o .png). El nombre de un archivo de imagen debe cumplir con ciertas especificaciones. Los archivos subidos a Squarespace solo deben contener letras, números, guiones bajos y guiones. Si las imágenes subidas tienen un nombre con caracteres especiales o puntuación, es posible que no se carguen correctamente.
Reducción del tamaño de archivo de la imagen
Aprender a reducir el tamaño de los archivos de imagen es una de las principales formas de optimizar las imágenes para la web. En Squarespace, puedes subir imágenes de hasta 20 MB. Sin embargo, se recomienda que las imágenes tengan menos de 500 KB para que se carguen más rápido en un sitio web.
Las aplicaciones de edición de fotos te permiten reducir el tamaño del archivo de imagen. Esto se puede conseguir reduciendo las dimensiones de la foto. Por ejemplo, en lugar de que una foto tenga 5000 píxeles de ancho, todavía se verá nítida si se reduce a 2500 píxeles.
Otra forma de reducir el tamaño de los archivos de imagen es mediante la compresión de imágenes. Las fotos en formato JPEG mantienen su nitidez cuando se comprimen. Puedes comprimir imágenes usando programas de edición de fotos. Una extensión de Squarespace, TinyIMG, puede ayudarte a optimizar los tamaños de tus imágenes e incluso a optimizar los nombres de archivo y el texto alternativo para SEO.
Mejorar la calidad de la imagen
Las fotos de alta calidad se logran desde antes de subir imágenes a un sitio web. Puedes mejorar la calidad de la imagen si te aseguras de que los ajustes de tu cámara están calibrados para tomar fotos de mayor resolución. Esto significa ajustar un indicador llamado puntos por pulgada (DPI) o píxeles por pulgada (PPI). Las fotos de alta resolución tienen un mínimo de 300 DPI. Esta también es la medida ideal para imprimir fotos.
Cuando subas fotos a tu sitio web de fotografía, verifica que las imágenes tengan alta resolución. Los sitios web de Squarespace siguen los principios de diseño adaptable. Esto significa que el tamaño de las fotos se cambia automáticamente para que se vean bien en todos los dispositivos.
Squarespace también recomienda cargar imágenes de entre 1500 y 2500 píxeles de ancho. Este tamaño asegura que las imágenes conserven su nitidez al cambiar de tamaño.
Uso de herramientas de edición de fotos
No todos tomamos fotos perfectas todo el tiempo. A veces tomas una foto fantástica que está un poco borrosa o sobreexpuesta. Las herramientas de edición fotográfica pueden arreglar estas pequeñas imperfecciones.
Los programas independientes de edición de fotos te permiten editar y mejorar las fotos antes de subirlas. Hay varios programas en línea o aplicaciones móviles que te dan la opción de arreglar las fotos en el navegador web y en el celular, respectivamente.
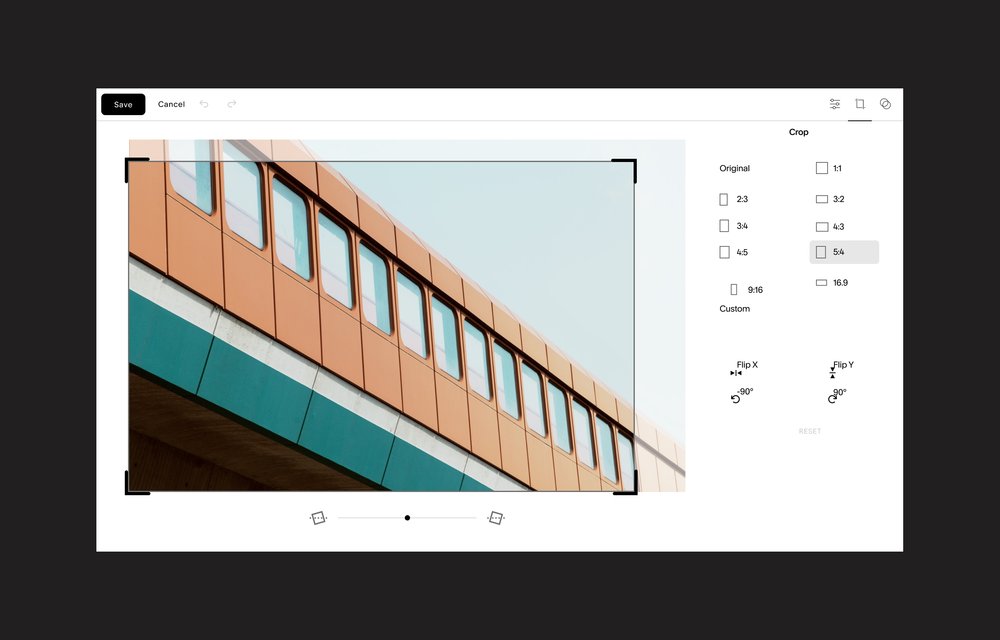
Squarespace ofrece un conjunto de herramientas de edición dentro del sistema de gestión de contenido (CMS) que permite ajustar el aspecto de las fotos de tu sitio web. Dentro de la vista de la galería, puedes controlar la forma de las imágenes, también llamada relación de aspecto, que es la relación entre el ancho y el alto de una imagen.
Los CMS también te permiten ajustar la apariencia de una sola foto. Entre las opciones se encuentran el brillo, el contraste y la saturación, que cambian el color de las fotos; la nitidez y el desenfoque, que afectan a la nitidez y la claridad de las imágenes; y las luces y las sombras, que agregan profundidad y contornos.