Descarga un manual gratuito que te ayudará a diseñar tu sitio con confianza.
La dirección de correo electrónico que escribiste no es válida.
Gracias por suscribirte.
Si nos das tu correo electrónico, indicas que has leído y comprendido nuestra Política de Privacidad y que aceptas recibir comunicaciones de marketing de Squarespace.
Hay muchos beneficios en tener un diseño de sitio web simple y minimalista. Tienes menos partes que finalizar para lanzar tu sitio y menos elementos para actualizar y mantener. Y el diseño simple puede traducirse en todas las marcas, ya sea que tu estilo sea audaz y brillante o elegante y sobrio.
Echa un vistazo a los ejemplos de sitios web a continuación para comenzar o inspirarte para tu propio diseño simple.
1. Manual
El diseño minimalista es una opción perfecta si estás enfocado en vender o promocionar solo una cosa, como el lanzamiento de un producto, un evento o un servicio. El diseño simple de un sitio como este mantiene a los visitantes enfocados en lo que quieres compartir y tu llamada a la acción (CTA).
Si tu lanzamiento aún no está listo, la página se puede reutilizar fácilmente en una página Próximamente con la opción de registrarte para recibir actualizaciones para recibir actualizaciones por correo electrónico o hacer un pedido anticipado de un artículo.
2. Camdez
Incluso si estás vendiendo más de un producto, puedes mantener una estética de diseño minimalista agrupando tus artículos en categorías o colecciones. Eso ayuda a los usuarios al facilitar la navegación por tu tienda y te permite crear espacios en blanco en tu diseño.
3. Clune
La plantilla Clune es un ejemplo del uso de un diseño minimalista para promover un negocio de servicios físico. Una paleta de colores unificada, un amplio espacio entre los elementos de la página y las imágenes cohesivas le dan al diseño una simplicidad pulida.
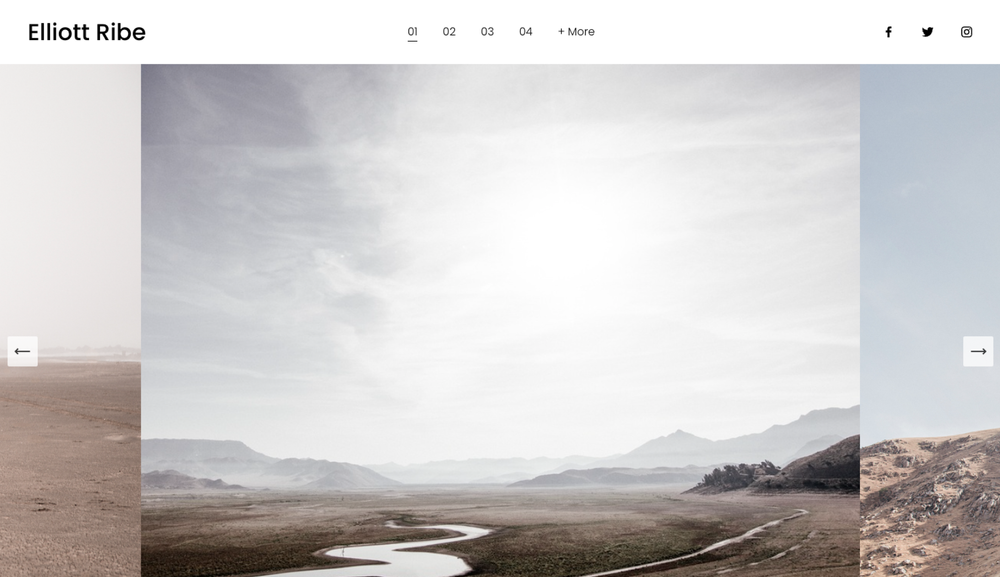
4. Elliott
El diseño minimalista también es ideal para creativos visuales que quieren poner su trabajo en primer plano. Elegir algunas de tus obras favoritas para resaltar les da a los visitantes un resumen rápido de lo que haces, mientras que la simple navegación les indica que aprenderán más sobre ti o se comunicarán por tu trabajo.
5. Suhama
El diseño minimalista no tiene que ser discreto o blanco y negro. La plantilla Suhama es un gran ejemplo de un sitio de currículum o portafolio que comunica una personalidad audaz mientras mantiene el diseño simple. Al igual que en la plantilla de Elliott anterior, el punto de enfoque es tu experiencia, pero personalizado para adaptarse a una creatividad no visual.
6. Cailles
La combinación de texto en negrita adicional con una imagen central te permite mantener tu diseño minimalista sin sacrificar ningún detalle clave. Aquí el texto sigue siendo el punto focal porque tiene mucho espacio en blanco y es más dinámico que la imagen de fondo. Pero la imagen aún insinúa la personalidad y el estilo estético detrás de la marca.
Cómo diseñar un sitio web minimalista
No importa qué punto de partida elijas para tu sitio web: hay algunas maneras de ayudarte a aplicar rápidamente un aspecto simple y minimalista a tus páginas.
Elige un punto focal. Esto podría ser una imagen central o un bloque de texto en negrita, como en los ejemplos de Elliott y Suhama anteriores. Construye tu página alrededor de este punto focal.
Ten un objetivo en mente. Piensa en el único lugar al que quieres enviar a los visitantes de tu sitio, ya sea tu tienda, un formulario de contacto u otra página de tu sitio. Enfoca tu copia y diseño en llevar a tus visitantes a ese punto.
Elige uno o dos colores principales. Si te quedas con un par de colores, o algunos tonos del mismo color, tu diseño se verá demasiado cargado, como en la plantilla Clune.
Mantén las fuentes y los tipos de letra simples. Al igual que una paleta de colores simple, apegarse a una o dos fuentes similares mantendrá tus imágenes limpias y minimalistas.
Presta atención al espacio negativo. El espacio negativo, a veces llamado espacio en blanco, es un área en blanco que se deja intencionalmente entre el contenido de una página. Los sitios web minimalistas tienden a tener más espacio negativo en sus diseños para evitar saturar la pantalla.